
A connection-centered mobile operating system
nOS

CLIENT
Graduate School Project; sponsored by Building H
TEAMMATES
Aavishii Patel Saxena, Nico Martinez Rojas, Adam Moss
TIMELINE
Mar-Aug 2023; 19 weeks
SKILLS
Design, generative research, secondary research, user interviews, diary study, ideation, prototyping
OUTPUT
Speculative design concept and prototypes, page on sponsor's website
TOOLS
Figma, GSuite, Adobe Creative Suite, ProtoPie
In today's hyper-connected digital world, smartphones have become barriers to social connection. Many of us struggle to maintain meaningful relationships, leading to adverse effects on our well-being.
nOS is a mobile operating system that centers people, conversations, and activities while embracing the modern capabilities of technology to nurture our most valued relationships, leading to greater flourishing of our social health.
Background
PROBLEM SPACE
“Imagine if instead of apps, our smartphones were built around the relationships we care about—if, instead of opening an app to connect with who we love, we simply remained connected with those we loved [...] Who knows how much easier, how much more satisfying, our digital lives might be if the governing metaphor for smartphones were one of human connection, rather than programs.”
Cliff Kuang with Robert Fabricant, User Friendly: How the hidden rules of design are changing the way we live, work, and play
A growing number of Americans are reporting feeling lonely, and our social connections are inextricably linked to our overall health. The effects of loneliness on a human can be as bad as smoking 15 cigarettes a day, decreasing life expectancy significantly.
MY CONTRIBUTION
Using my background in psychology, I performed secondary desk research, reading numerous papers and books in order to get a sense of how to tackle the problem space we were given
SELECTED INFORMATION & DATA
“Social health is the dimension of well-being that comes from connection and community.”
Kasley Killam, MPH, 2023
“Loneliness is the subjective feeling that you’re lacking the social connections you need.”
Dr. Vivek Murthy, MD, MBA, 2022
People with stronger social bonds have a 50% increased likelihood of survival than those who have fewer social connections
Holt-Lunstad, J., Smith, T. B., & Layton, J. B. (2010). Social relationships and mortality risk: A meta-analytic review. PLoS Medicine, 7(7). https://doi.org/10.1371/journal.pmed.1000316
36% of all Americans, including 61% of young adults, report feeling serious loneliness
Cashin, A. (2022, October 20). Loneliness in America: How the pandemic has deepened an epidemic of loneliness. Making Caring Common. https://mcc.gse.harvard.edu/reports/loneliness-in-america
OUR CHALLENGE
How might we change the governing metaphor used in operating systems from apps to relationships to help improve the social health of users and ultimately help address the loneliness epidemic?
Conceptualization
HYPOTHESIS
We articulated our challenge into a hypothesis to explore its assumptions
Changing the governing metaphor used in operating systems from apps to relationships can help improve the social well-being of users and ultimately help address the loneliness epidemic
ASSUMPTIONS
There’s three key assumptions baked into our hypothesis:
Technology plays a role and could be used to help address the loneliness epidemic
Changing the governing metaphors used in operating systems is a powerful opportunity to use technology in addressing the loneliness epidemic
Using relationships, rather than apps, is the best way to go about changing the governing metaphors used in operating systems
Generative Research
DIARY STUDY & SEMI-STRUCTURED INTERVIEWS
To get a sense of how the role of technology interacts with people’s social lives, we conducted a seven-day diary study and follow-up semi-structured interviews. Since young adults are the loneliest adult population, we decided to study seven different young adults for our research.
The guiding questions were:
What would an ideal social life look like for young adults?
How do young adults individually experience, identify, and address loneliness, if at all?
How do young adults start, grow, maintain, and manage their relationships?
The diary study consisted of daily check-ins where the participant was prompted to send three emojis, two sentences, and a picture, reflecting on their social relationships that day. These answers were then used as talking points in the semi-structured interview, to gain further insight into the participants’ social well-being and habits.
MY CONTRIBUTION
I developed the research plan, set up the recruitment forms, organized data and participants, conducted the diary study, and conducted some of the interviews.
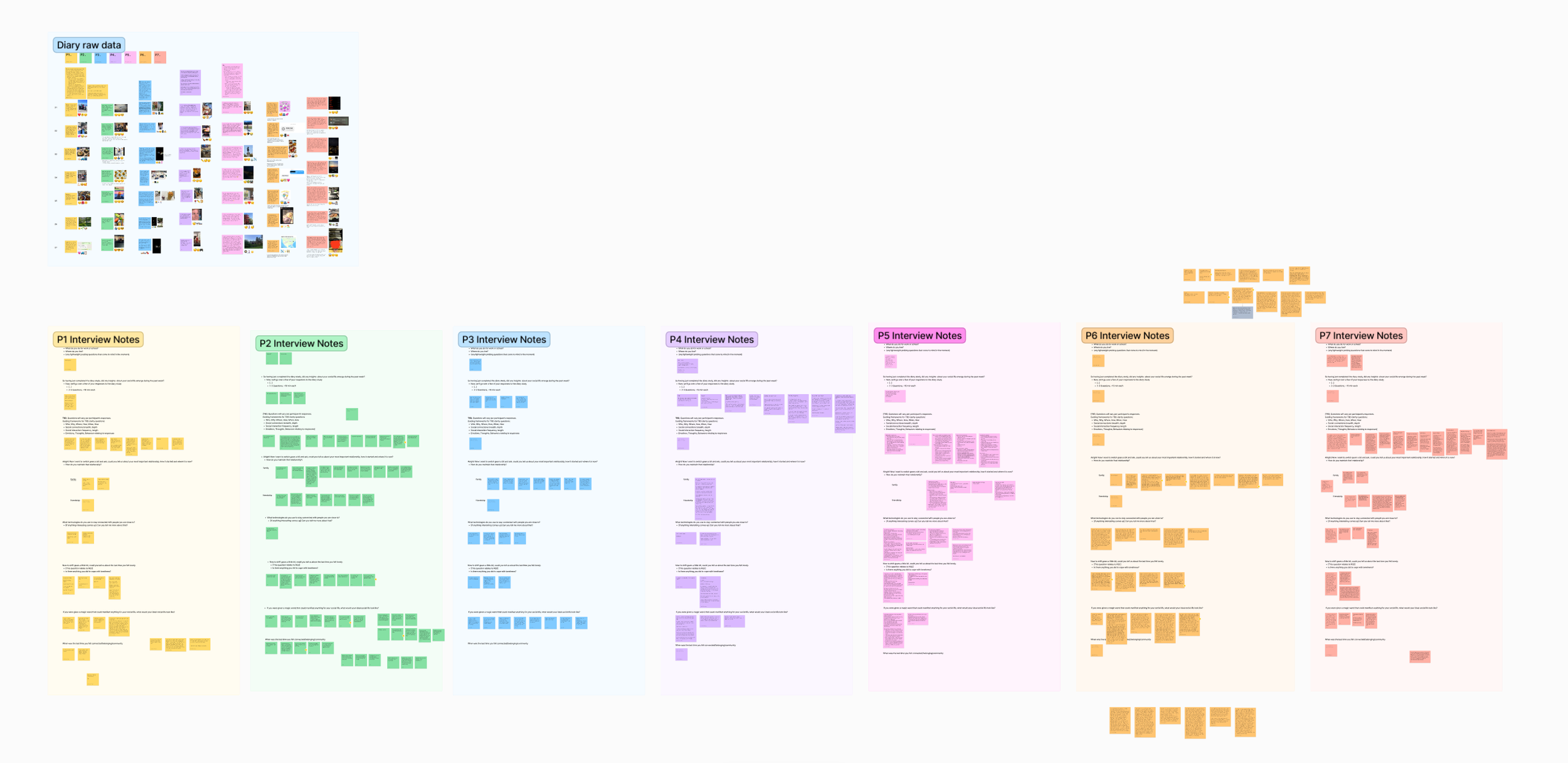
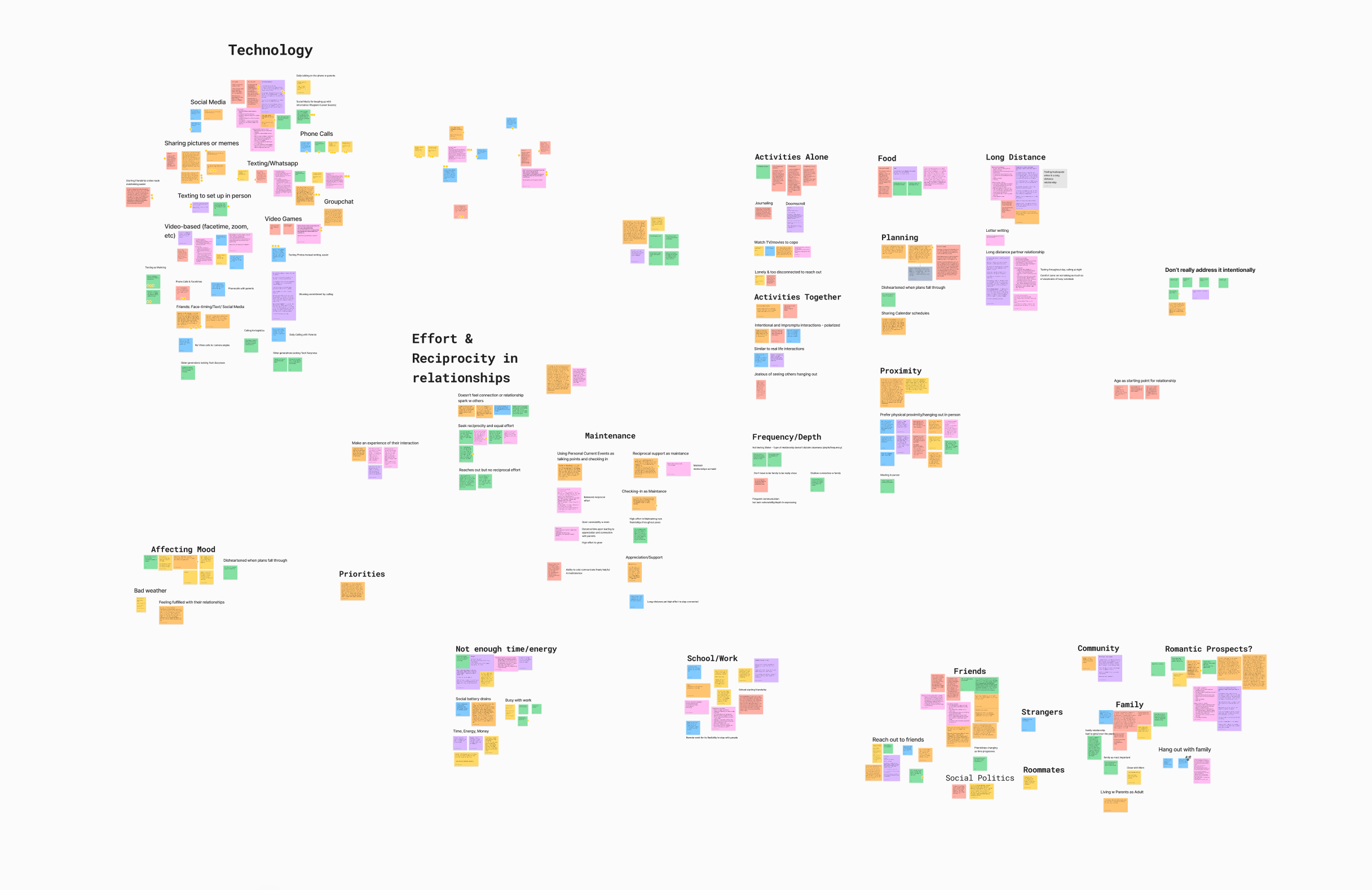
FINDINGS
After the interviews, we affinitized the data and extrapolated three key findings:
Since social media has become about mass media consumption rather than personal connection, simpler technologies like texting, calling, and video chatting often facilitate more meaningful relationships.
In near-distance connections, technology is used less as it is used as a logistical tool to coordinate in-person activities. However, in long-distance connections, technology is used more as it is used as a substitute for in-person activities.
People spend a lot more time than they would like on coordinating the logistics of social activities on apps associated with isolated tasks rather than all in one flow.
DESIGN TAKEAWAYS
Incorporate “light” patterns, or even nudging techniques, to promote good social habits
Revitalize “low-tech” communication apps for text messaging, phone calling, and video chatting to better facilitate stronger relationships
Consider analog communication methods as a tool to grow and strengthen relationships
RESEARCH PRESENTATION & REPORT
MY CONTRIBUTION
I affinitized data, synthesized it down into findings, and helped put together the final research report.
"My [text] chats with my friends are very short - we save nice conversations for when I meet them in person."
P4, on how he stays in contact with friends
"Most of my friends live out of state, which is why like I spend a lot of time on video calls."
P6, on staying in touch with her friends
Ideation
FURTHER CONCEPTUALIZATION
Because of the speculative nature of this project, exploring the conceptual portion of this design was key. Before starting anything else, we broke down social relationships into what we saw as the basic components: people, conversations, and activities. We then organized these into a user flow, where one would first select the people, then it would lead into a conversation or an activity.
We broke down social health user experience into two main components
Individual Foundation → people of focus, social preferences, and points of connection
Intention Alignment → weekly social summary, reflection question, and setting a weekly intention
NAME
The name nOS is a portmanteau of the Latin word “nos,” meaning “we” or “us,” as we are building this design around social connections, and the acronym OS, as we are conceptualizing an operating system.
DESIGN PRINCIPLES
To further hone in on what we want this design to do, we created four central design principles:
Intentional
Guides user behaviors towards healthier social habits and facilitates relationship management.
Effective
Streamlines the social planning process to allow for more time spent in meaningful social interaction
Empowering
Educates users about the principles behind social health so they can make more informed decisions
Secure
All data is stored locally on the device and users have complete discretion as to how to use and share their information
DESIGN PRINCIPLES —> USER FLOWS
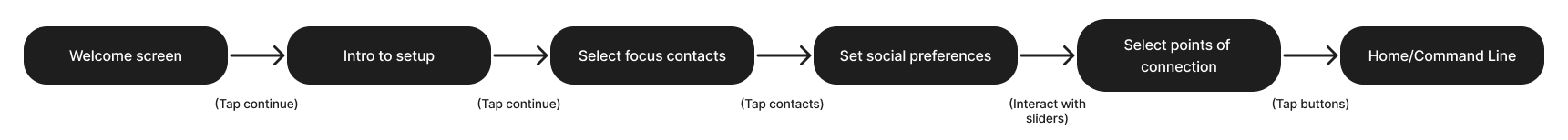
With all this in mind, we then zeroed in on three user flows that we felt best exemplified what could be done with the product
Design Principle: Intentional - Light Patterns - A natural language command line home screen centered on social health
In order to do anything that is not swiping up for people or down for your social health, you have to type your specific intention into the OS.
Rationale: To root the interface in intention, users only open the phone when they intend to use it for a specific task and refrain from using it compulsively.
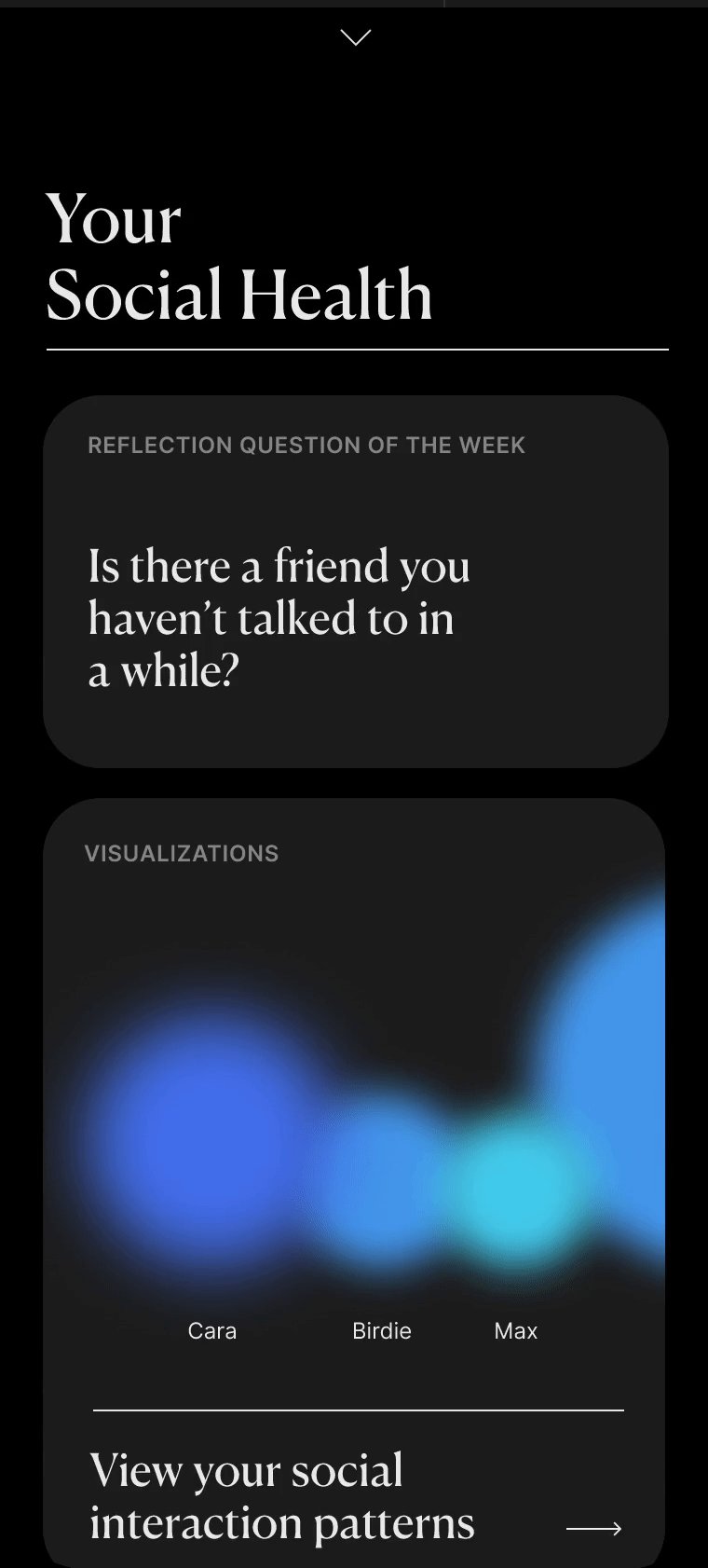
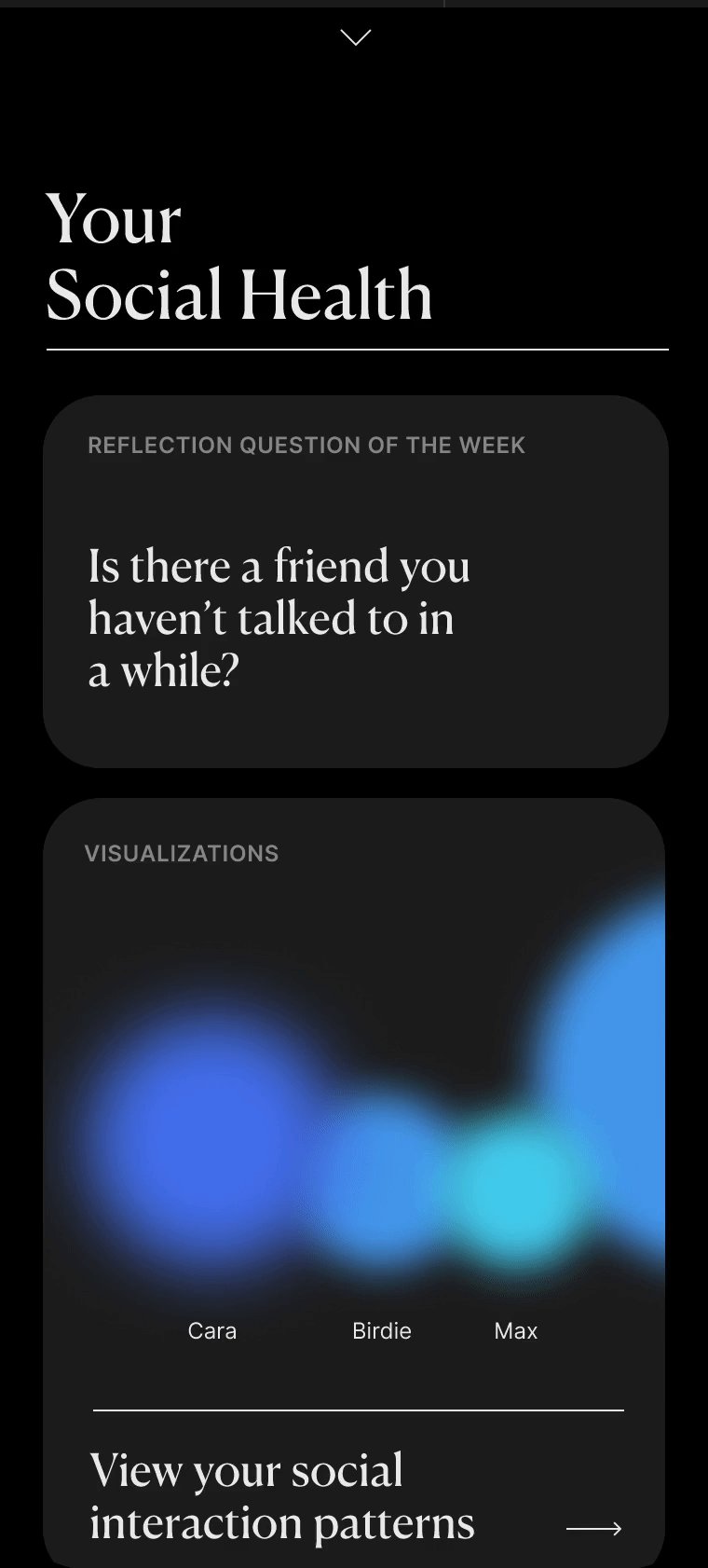
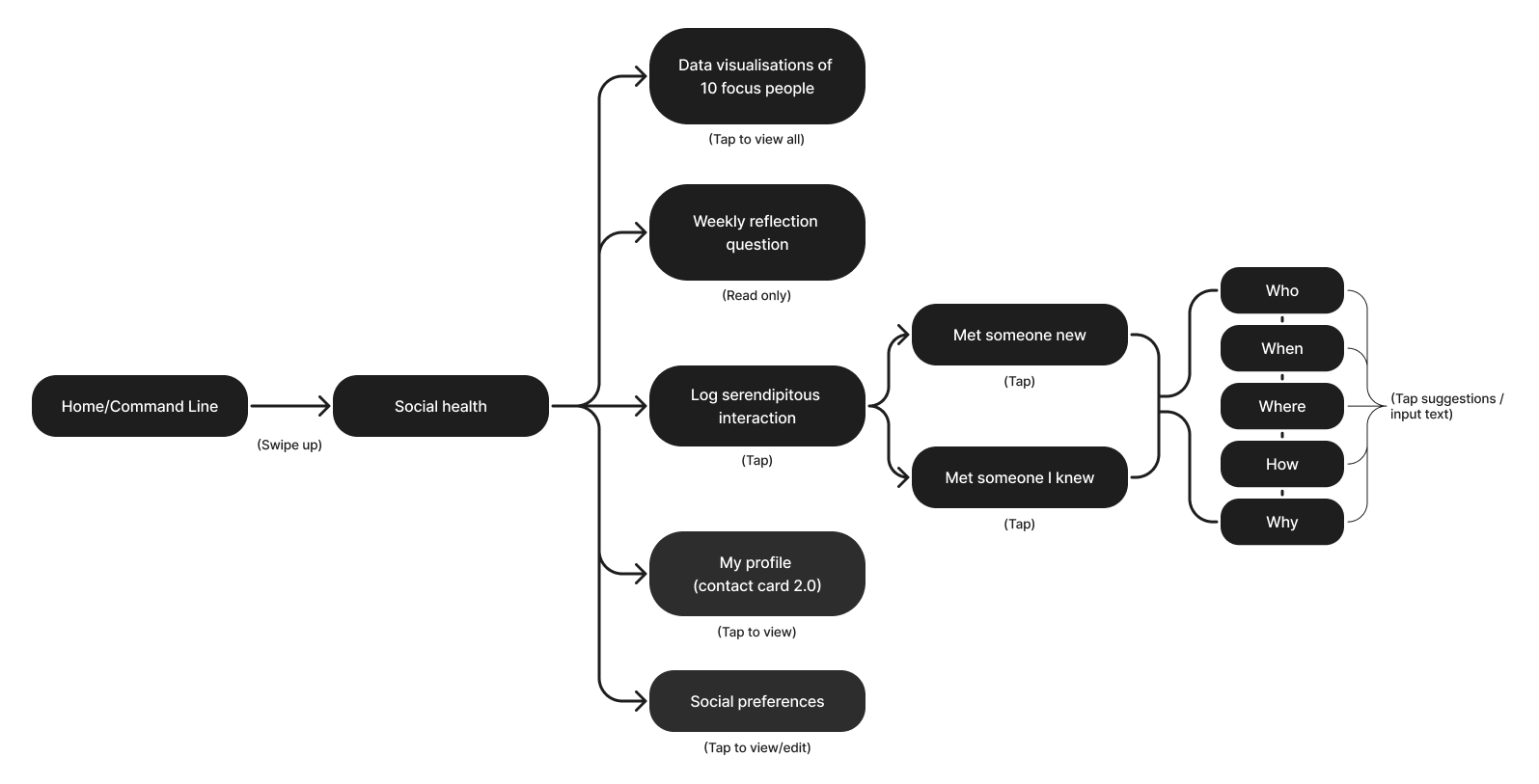
Design Principle: Empowering - Teaching for the long term - A social health portal where the user can view data visualizations and a weekly reflection question all surrounding their own personal social health
Rationale: Provides users the opportunity to reflect on their social interaction patterns and critically engage with their social health via a weekly question and data visualization.
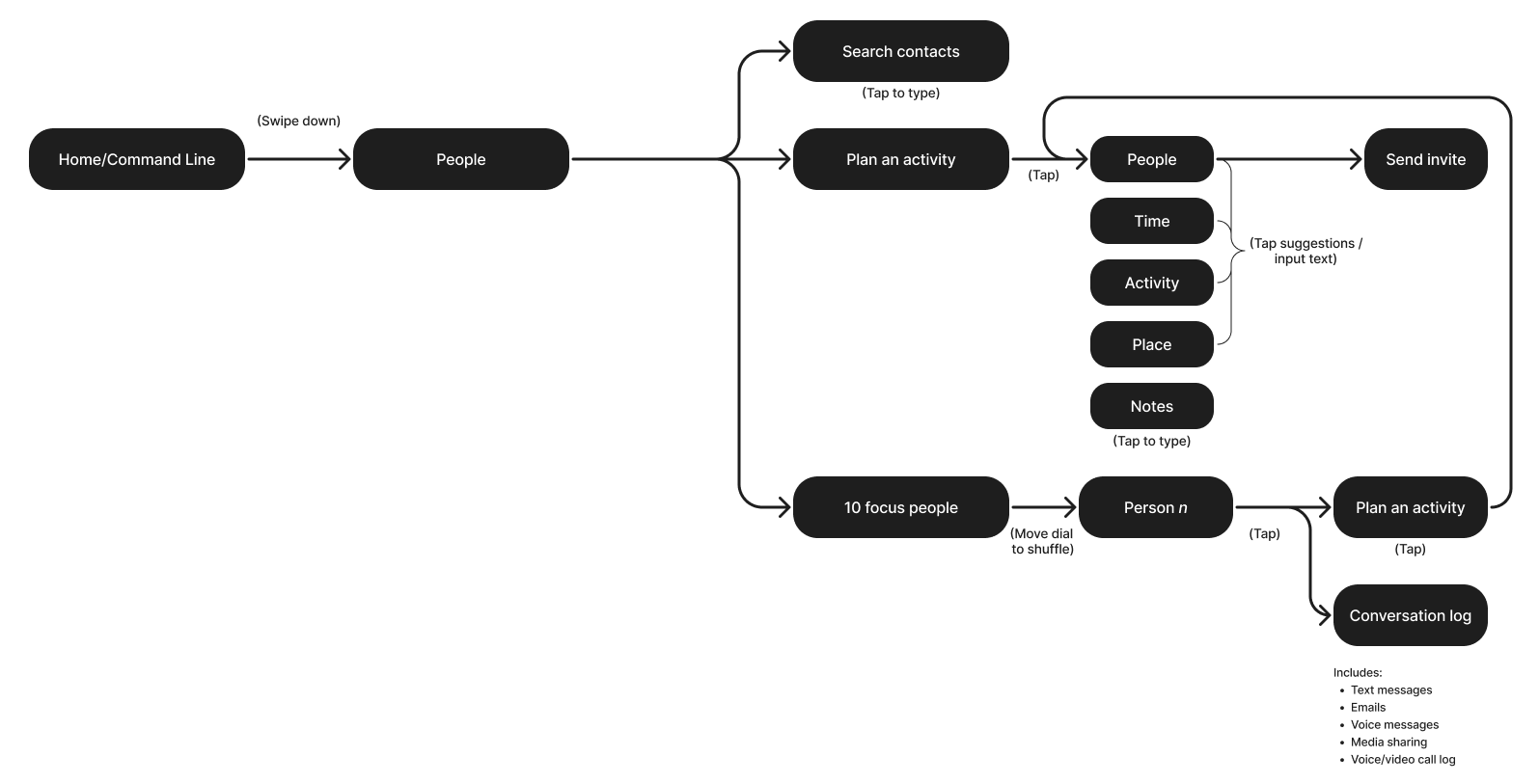
Design Principle: Effective - Less planning, more quality time - An activity planning flow that makes finding a time and activity to do as seamless as possible
Rationale: One key finding from our generative research was that the planning and coordinating of multiple schedules is a huge headache in social relationships, and often prevents people from seeing each other as often as they would like
Design Principle: Privacy - Your data is yours - Data lives natively on the phone, and is never consolidated into one space or sold to outside companies
Rationale: Fostering user trust through data transparency
Design
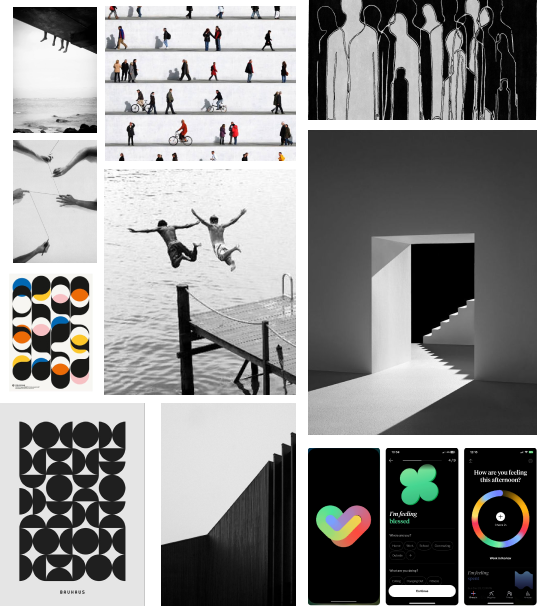
LOOK & FEEL
After trying out various styles, like neumorphism, we landed on a simple, largely monochromatic, "dark mode" look for our design. This was chosen to avoid the blinding effects of a too-bright screen, keeping the screen minimally activated.
FEATURES
The homescreen contains only two directions, up or down, where the user can swipe, elminating the endless side swiping through apps that happens with modern phones.
People are centered by being the upward section, and your own social health is prioritized with the social health portal in the downward section. This highlights the importance of relationships with the user, rather than apps.
By choosing up to 10 people to focus on, you make a conscious decision to pursue and develop those relationships, something that modern day social media lacks. Rather than focusing on numbers and quantity and metrics, nOS focuses on deepening a select few relationships first.
The social health portal shows data visualizations of your relationships, allowing you to see which ones you may need to focus on. The phone will learn your behaviors over time, knowing that every person's social life is different.
DESIGN DOCUMENTATION
Output
PRODUCT
Our final design was developed as a video prototype of our concept. We put the three selected user flows into the contexts we imagined our design would be used. In it we prototyped the user flows in Figma and ProtoPie.
SUBJECT MATTER EXPERT VALIDATION
We showed our designs to two subject matter experts, who both approved of things like the overall concept, design, and social health portal with its weekly reflection question, as well as picked at some of the concept and gave us things to think about going forward.
Though our product is far from completely fleshed out, it did what we wanted it to do: make people think and speculate about the nature of technology in social relationships. Through the showcase event for our capstone projects, we received positive reactions from the audience, who said it was an interesting concept and something that is needed in today’s technology-centered world.
Reflection
REFLECTION
This project was a lot to tackle. If I had to go back and re-do anything, especially given the limited timeframe for conceptualization and ideation, I would have budgeted more time for exploring the possible user flows and testing them out on people, rather than try to conceptualize the product solely through words and ideas. Don’t get me wrong, the conceptual phase for a speculative design like this was absolutely necessary and I’m glad we got to go to the depth that we did, but I think after this project I better understand the balance of diving deep into ideation but then having the power to say, “let’s put a pin in this and move on.”
GOING FORWARD
As this is a very large topic to tackle, there are so many more avenues to explore. The ones we selected are only just the beginning. I'd love to re-think some of our frameworks for this design, especially the idea of reducing the amount of functionality rather than applying our modern phone functionality in a different way. I'd like to see more exploration of just what relationships in technology mean, and perhaps create an even more speculative and thought-provoking design.